Geocaching.com on vuosien mittaan huomattavasti parantanut geokätkökuvauksen kirjoittamistyökalujaan. Edelleen kuitenkin on syytä osata HTML-perustemput, jotta kuvauksestaan saa haluamansa näköisen.
Kaikki kätköilijät eivät kuitenkaan ole tietotekniikan insinöörejä tai edes kuulletkaan HTML-kuvauskielestä. Blogin lukijat ovat myös toivoneet juttua HTML:stä kätkökuvauksien tekemiseksi, joten tässä tulee ensimmäinen osa, jossa käsittelemme kuvien lisäämistä kätkökuvaukseen.
1. Lataa kuva

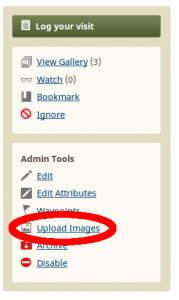
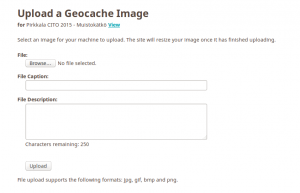
Ensimmäisenä kuva pitää olla saatavilla jossain päin internettiä. Joko omalla palvelimella, kotisivutilalla, Dropboxissa, jne. Tai sitten aina voi käyttää hyväkseen Geocaching.comia ja ladata kuvan kätkökuvauksen sivulle. Käytän tässä ohjeessa tätä metodia, koska se on kaikille sama. Ensimmäiseksi ladataan kuva kätkökuvauksen sivulle oikean laidan valikosta (kuva 1). Sieltä klikataan “Upload Images” -linkkiä. Avautuvasta näkymästä (kuva 2) valitaan Browse, jonka jälkeen valitaan omalta tietokoneelta lisättävä kuva. Kuvalle annetaan nimi kirjoittamalla se kohtaan Caption. Halutessaan kuvalle voi antaa myös kuvauksen, mutta sen voi jättää myös tyhjäksi. Tuettuja kuvaformaatteja ovat jpg, gif, bmp ja png. Tämän jälkeen klikataan upload.
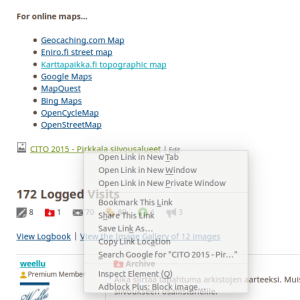
Suuntaa takaisin kätkökuvaukseen ja kuva on ilmestynyt kätkökuvauksen alalaitaan karttalinkkien alle (kuva 3), juuri ennen kuin loggaukset alkavat. Seuraavaksi tarvitsemme kuvan osoitteen. Voit joko klikata kuvan linkkiä hiiren oikealla näppäimellä ja valita “Copy link location” (kopioi linkin sijainti) tai sitten avata kuvan uuteen ikkunaan ja kopioida kuvan osoitteen leikepöydälle (esim. CTRL+C) selaimen osoiteriviltä.


2. HTML-koodi
Sitten onkin aika lisätä kuva kätkökuvauksen sivulle. Suuntaa kätkökuvauksen muokkausnäkymään (Edit -linkki kuvassa 1). Avautuvasta näkymästä varmista, että kohdassa “Details” (maastoluokituksen alla) on rasti ruudussa “The descriptions below are in HTML” (kuva 4). Tämä kertoo sivustolle, että alla olevassa kuvaustekstissä on käytetty HTML-kuvauskieltä ja näin sivusto osaa muuntaa koodisi käyttäjälle näytettävään muotoon.

Seuraavaksi lisää seuraava koodi kohtaan, johon haluat kuvan ilmestyvän (short description tai long description lootiin):
<img title="Kuvaus" src="Kuvan sijainti" alt="Kuvaus">
Ylläolevassa koodissa < -merkki aloittaa ja > -merkki lopettaa HTML-koodin. img -tagi kertoo, että kyseessä on kuva, joka halutaan näyttää. Src-kenttä puolestaa kertoo näytettävän kuvan sijainnin. Kuvan sijaintiin tulee siis se web-osoite, joka kopioitiin aiemmin leikepöydälle (alkaa http:// tai https://). Sen saat liitettyä normaalisti liittämällä (esim. CTRL+V). Alt- ja title -kohtiin tulevaan kuvaukseen voi kertoa jotakin kuvasta. Yleisesti alt-kenttä näytetään silloin kun kuvaa ei saada syystä tai toisesta ladattua ja title -kenttä näytetään silloin kun käyttäjä vie hiiren kursorin kuvan päälle.
Esimerkiksi Brontosauruksen yö -kätkölläni käytän seuraavanlaista koodia:
<img title="Brontosaurus yöllä" src="https://img.geocaching.com/cache/9dffcffe-1a88-45ca-8ab5-47086f86ae28.jpg" alt="Brontosaurus yöllä">3. Tallenna muutokset
Sitten enää tarviikin tallettaa muutokset. “Submit changes” -nappi löytyy sivun alalaidasta. Älä unohda laittaa rasteja ruutuun, että hyväksyt geocaching.comin ohjenuorat ja käyttöehdot. Sitten vain takaisin kätkökuvaukseen ihmettelemään miltä kuva näyttää. Alla muutama lisätemppu, joista voi olla hyötyä.
4. Kuva linkkinä
Joskus voi olla tarpeen tehdä kuvasta linkki toiselle sivulle. Tämä tarkoittaa, että jos joku klikkaa kuvaa, se avaa web-sivun (tai kuvan). Seuraava koodi tässä:
<a href="linkin osoite"><img title="Kuvaus" src="Kuvan sijainti" alt="Kuvaus"></a>“<a>”-tagi kertoo HTML-kielellä, että seuraavaksi seuraa linkki. href -kertoo linkin kohteen. Tähän siis kirjoitetaan haluttu web-osoite, johon linkki vie. Tämän jälkeen a-tagi on suljettu > -merkillä, mutta ilman kauttaviivaa. Sen jälkeen tulee kuvan lisäävä koodi. Lopuksi linkki tagi suljetaan kirjoittamalla . Eli kaikki mikä on avaavan “<a href..>” -tagin ja “” -tagin välissä on linkkiä. Samalla tavalla voi kuvaukseen lisätä linkin tekstinäkin. Tällöin vain kuvan lisäävän koodin sijasta kirjoitettaisiin haluttu teksti tähän tapaan:
<a href="http://www.geocache.fi">lisätietoja kätköilystä</a>5. Kuvan koon säätö
Kohdassa 2, kun lisäsimme kuvan, ilmestyi kuva oikeassa koossaan kätkökuvaukseen. Monesti kuvat ovat liian isoja, jolloin ne näkyvät vähän hassusti kätkökuvauksessa. Kuvien kokoa voi tietenkin säätää kuvankäsittelyohjelmalla. Jos kuvat ovat pienempiä, ne latautuvat käyttäjällä nopeammin. Kuitenkin, jos kuvan kokoa kätkökuvauksessa haluaa säätää muuttamatta alkuperäisen kuvan kokoa, sitä voi säätää HTML:n width (leveys) ja height (korkeus) attribuuteilla. Näissä attribuuteissa kuvan koko ilmoitetaan pikseleinä. Jos haluaisin Brontosauruksen yön kuvasta 400 pikseliä leveän ja 200 korkean kirjoittaisin koodin seuraavasti:
<img title="Brontosaurus yöllä" src="https://img.geocaching.com/cache/9dffcffe-1a88-45ca-8ab5-47086f86ae28.jpg" alt="Brontosaurus yöllä" width="400" height="200">Määrittelemällä molemmat leveyden ja korkeuden voi kuvan kuvasuhde vääristyä, jos annetut luvut eivät ole kuvan alkuperäisen kuvasuhteen mukaiset. Useasti onkin siis järkevää vaan käyttää yhtä määrettä, vaikkapa leveyttä, jolloin korkeusarvo suhteutetaan leveyteen kuvan kuvasuhteen mukaisesti. Eli näin:
<img title="Brontosaurus yöllä" src="https://img.geocaching.com/cache/9dffcffe-1a88-45ca-8ab5-47086f86ae28.jpg" alt="Brontosaurus yöllä" width="400">6. Kuvan keskittäminen
Kuvan keskittämiseksi kätkökuvauksen keskelle tarvitaan seuraava koodin pätkä:
<p style="text-align: center;"><img title="Kuvaus" src="Kuvan sijainti" alt="Kuvaus"></p>Tässä käytetty p-tagi määrittää kappaleen. Kappale alkaa <p> tagilla ja loppuu taas </p> -tagiin samaan tapaan kuin linkit. Monille tageille (kuten tässä käytetty p-tagi) voidaan määrätä style -attribuutti, jolla voidaan vaikuttaa moniin asioihin HTML-elementeissä. En tässä postauksessa mene sen syvemmälle tähän. Todetaan vain, että text-align -määritys kertoo miten kappaleen teksti (tai kuvat) keskitetään. Kirjoittamalla center keskitetään teksti ja kuvat keskelle. Vastavaavasti left ja right -määritykset keskittäisivät tekstin ja kuvat vasemmalle tai oikealle. Brontosauruksen yön kuva keskitettynä:
<p style="text-align: center;"><img title="Brontosaurus yöllä" src="https://img.geocaching.com/cache/9dffcffe-1a88-45ca-8ab5-47086f86ae28.jpg" alt="Brontosaurus yöllä"></p>
7. Reunukset kuvalle
No entäs reunuksen lisääminen kuvalle? No sehän käy helposti lisäämällä kuvan koodin attribuutin border ja antamalla sille reunuksen leveyden pikseleinä tähän tapaan:
<img title="Lego-ukko" src="https://pbs.twimg.com/media/CJyzuBsXAAAHFHl.jpg" alt="Lego-ukko" border="58px">
Tuloksena on kuva, jolla on mustat 58 pikseliä leveät reunat (kuva 5). Koska Lego-ukolle tuntuisi sopiva paremmin vihreät reunat, vaihdetaan reunuksen väriä. Jotta voimme sen tehdä, täytyy meidän lisätä keskittämisestä tuttu style-attribuutti. Tällä kertaa lisäämme sen img-tagille tähän tapaan:
<img style="border-color: green;" title="Lego-ukko" src="https://pbs.twimg.com/media/CJyzuBsXAAAHFHl.jpg" alt="Lego-ukko" border="58px">Border-color määritys määrää reunuksen värin. Käytin tässä vihreätä (green), mutta toki myös muita värejä voi käyttää. Samoin toimii myös heksadesimaali muotoinen värikoodi (esim. #CC44EE).
8. Kuvatekstin lisääminen
Kuvatekstin saa myös helposti lisättyä kuvan alle. Se onnistuu käyttämällä div-tagia tähän tapaan:
<div style="text-align: center;"><img title="Lego-ukko" src="https://pbs.twimg.com/media/CJyzuBsXAAAHFHl.jpg" alt="Lego-ukko">Kuvateksti<div>
Eli lisätään div-tagi, jonka sisään jää kuva (img-tagi) ja itse kuvateksti. Kuvatekstin ja img-tagin väliin kannattaa lisätä rivin vaihto (<br/> -tagi), jolloin kuvateksti tulee kuvan alle eikä jää sen oikealle puolelle samalle riville. Kuvatekstin keskitys hoituu taas tutulla style=”text-align:center” attribuutilla. Muuttamalla center -sanan tilalle left siirtyisi kuvateksti vasempaan laitaan.
Lopuksi
Tässä käytiin läpi perusteet kuvan lisäämisestä geokätkökuvauksiin. Kuvia kannattaa kuvauksiin lisätä, koska ne elävöittävät kuvausta mukavasti ja tekevät siitä houkuttelevamman näköisen. Näin kävijät lukevat kuvauksen todennäköisemmin ennen purkilla vierailua. Valitettavasti kuvat eivät esim. GPS-laitteissa näy ja älypuhelinsovelluksetkin näyttävät niitä vaihtelevasti. Jatkossa varmasti tulen kirjoittamaan myös muista hyödyllisistä HTML-tempuista, joita kätkökuvauksen laatija saattaa tarvita.
P.S. Tämä postaus oli kirjoitettu lukijoiden pyynnöstä. Jos sinulla on joku juttuidea, ota toki yhteyttä tai kerro ideasi kommentoimalla.
Tuota kauttaviivaa img- ja br-tagien lopussa ei tarvita kuin XHTML:ssä, jota juuri kukaan (ml. geocaching.com) ei nykyään enää käytä. (Takavuosina siitä kovasti ajettiin seuraajaa HTML:lle, mutta koko homma jäi lopulta enemmän toiveajatteluksi.) Ei se nykyisessä HTML:n vitosversiossa kiellettykään ole, mutta mitään vaikutusta sillä ei ole. Asiasta enemmän kiinnostuneet (ja nörttienkkua osaavat) voivat aloittaa vaikka sivulta http://stackoverflow.com/questions/3558119/are-self-closing-tags-valid-in-html5
Ai niin, ja toinen oleellinen juttu: geocaching.com käyttää nykyään HTTPS:ää, minkä seurauksena kuvat joiden osoite alkaa “http://” eivät näy kaikilla selaimilla (riippuu selaimesta ja tietoturva-asetuksista). Eli jos haluaa kuvien näkyvän kätkösivulla luotettavasti, kannattaa varmistaa, että osoite alkaa “https://”. (Huomaa se tärkeä “s”-kirjain!) Onneksi esim. noihin geocaching.com:n omiin kuvalinkkeihin sen puuttuvan ässän voi ihan vain suoraan lisätä. (Joillain muilla kuvapalvelimilla tämä ei välttämättä toimi.)
Kiitos vyznev hyvistä tarkennuksista! Taidanpa lisätä nuo ässät tuohon postaukseenkin. Hyvä huomio tosiaan. Ei ole edes kovin kauan geocaching.com tukenut https:ää, mutta toki sitä on nykyisin syytä käyttää.
Enpä noilla ohjeila kuvaa saanut näkymään, piti käyttää tuttua vanhaa:
Jaa kappas, onkin erään päivityksen johdosta nuo muotoilut koodeissa menneet pieleen. Pitääpä korjata. Kiitokset Palle huomiosta. Ja tuon liittämäsi koodin poisti kommenttien sanitizer, mutta se näytti ennemmin lisäävän linkin kätkökuvaukseen kuin kuvan 🙂
Nyt on korjattu
Ei kyllä onnistu linkin teko tuolla konstin, onkohan jotain muuttunut?
Terve Ibis64,
En kyllä keksi miksi tuo ei toimisi. Sen verran homma on muuttunut, että tuota HTML-koodi rastia ei enää laiteta vaan kätkökuvauksen kohdalla olevasta editorista valitaan “Koodi” sen jälkeen voi kirjoittaa HTML-koodia ja tuon kohdassa 4 esitellyn linkin luomisen pitäisi kyllä onnistua. Toki editorilla voi tehdä linkkejä nykyään ilman HTML:ään kajoamistakin.
Sehän se oli vikana, pitää valita tuo “Koodi” kiitokset